El icono de tu app juega un papel más importante de lo que piensas. El 88% de las descargas en la Play Store provienen de búsquedas orgánicas. Es decir, que el usuario descargue o no tu aplicación dependerá, en gran parte, de la primera impresión que se lleve de tu app en las propias stores.
Un buen icono puede ayudarte a destacar entre el resto de aplicaciones y actuar como gancho, por lo que es un factor ASO a tener muy en cuenta. De nada te sirve tener una gran aplicación que no genera descargas. Un icono bien diseñado dará la impresión al usuario de que la aplicación también está bien diseñada.
Tips para un icono de app perfecto
Hazlo simple y reconocible
Un icono sencillo y minimalista es más fácil de reconocer y recordar que uno complicado y con muchos detalles. Y si no, piensa en los iconos de Whatsapp o Amazon. Son efectivos sin entrar en muchos detalles. Sin embargo, un diseño demasiado simple puede interferir en su reconocimiento por parte del usuario. La clave está en encontrar el equilibrio.
Para ello, analiza los iconos de tu competencia e identifica patrones comunes en los iconos y colores utilizados. Intenta salir de ese patrón innovando en estos elementos. Pero cuidado. El icono de tu app debe cumplir con el deber de representar el propósito de la marca.

Evita el texto
No. No necesitas incluir texto en tu icono para que se entienda de qué va tu app. De eso ya se encarga el diseño. De ahí la importancia de una buena conceptualización de la información. Además, el reducido tamaño del icono complica su lectura y, en muchos casos, que el texto sea indescifrable.
Por otra parte, ¿realmente aporta algo? Para trabajar el texto ya tenemos el propio título de la app y la descripción. El texto solo es admisible si constituye el logotipo en sí, como es el caso de Facebook.

Usa los colores adecuados
El color es una parte importante del diseño de un icono. Elige colores que sean coherentes con el tema de la aplicación y que sean fácilmente identificables.
Por ejemplo, si tu aplicación es para hacer seguimiento de la salud, el color verde es una buena opción ya que se asocia con la salud y hará reconocible la temática al instante.

Prueba en diferentes tamaños
Asegúrate de que el icono se vea bien para garantizar una buena experiencia de usuario. Debe ser legible y visible en diferentes tamaños y resoluciones, ya que se utilizará en diferentes plataformas y dispositivos.

Adáptalo a las directrices de cada plataforma
Cada plataforma cuenta con sus propias directrices en cuanto a iconos se refiere. Por lo que si quieres ofrecer la mejor calidad, debes crear versiones para cada plataforma. Por ejemplo, el tamaño requerido en la App Store (1024x1024px) es superior al de Play Store (512x512px). Eso sí, tanto Android como Apple utilizan el formato PNG.

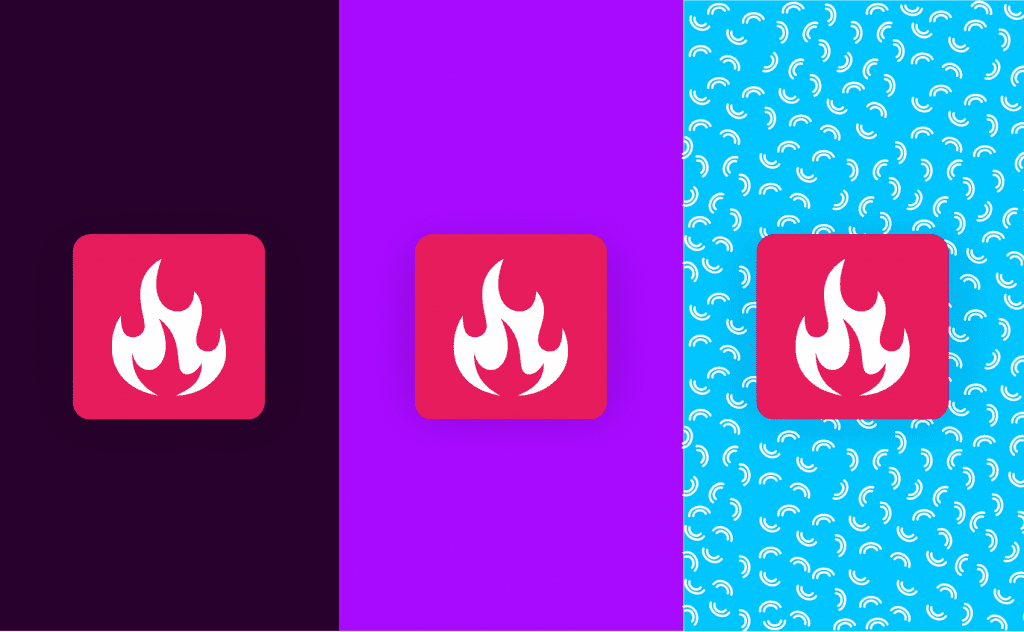
Prueba el icono en diferentes fondos
El icono de tu aplicación se mostrará en entornos cambiantes sobre los que no tendrás el control. No podemos conocer el fondo de pantalla de cada usuario, así que toca hacer un icono lo más universal posible (sin obsesionarnos). Es importante que hagas pruebas no solo sobre diferentes colores, sino sobre patrones y degradados. Y por supuesto, evita las transparencias y opta por colores sólidos que contribuyan a crear contraste entre tu app y el fondo donde se muestre.

Testea, testea y testea
Y lo más importante…¡haz pruebas! La mayor confirmación de si tienes un buen icono o no te la darán los propios usuarios. Crea diferentes versiones del icono de tu aplicación móvil y haz test A/B para determinar cuál te genera más descargas.
Si necesitas ayuda con el diseño del icono de tu app, en ARDE podemos ayudarte a sacarle el máximo potencial. Estamos especializados en diseño para aplicaciones. ¡Contáctanos!

